How it started
In April 2022, Victoria Legal Aid (VLA) worked with Portable to explore decision-tree style self-help tools that can be published on the VLA and IMHA websites. We’ve worked with VLA before but this was a new way of working for us since we were able to take the time to scope and estimate technical requirements collaboratively before starting the project formally.
VLA had recently built a new website, which was a huge step forward for their digital presence. Part of their roadmap was to move toward more dynamic content, such as new kinds of forms or self-help content that people could use to work through their problems or questions and find information tailored to their situation. The problem we were looking at for this project was how to create these new experiences in the Single Digital Presence (SDP) framework, the Victorian government standard for websites.
Through the implementation of self-help tools on its website, VLA aims to support people to find content and take action relevant to their situation. These tools, designed and integrated into the VLA and Independent Mental Health Advocacy (IMHA) websites, are built to demystify the legal system for people with varying degrees of legal literacy, specifically seeking to support the victims of family violence or those in high-risk scenarios.
Many people in need don’t have experience or contact with the legal system, and the digital self-help tools aim to bridge the gap by making legal information and advice more accessible, and providing direction on what sort of support users can get, and what to do next. Additionally, self-help tools aim to reduce the time spent by legal staff in responding to requests for basic information, which will free up time for more complex legal situations. This innovative, human-centred solution not only simplifies legal navigation but also increases operational efficiency within VLA.

Designing a flexible content model
Given the VLA website is built on Single Digital Presence (SDP) framework, we determined that while there were some existing components to support building a platform for user self help or issue identification, the current components weren’t extensive enough to cover the needs of these more complex tools and custom development would be required.
The overarching objective was to help users understand their legal situation and outline actionable steps, bridging the gap between legal jargon and layman's understanding. The success of the project was dependent on creating a human-centred, intuitive interface that could be replicated for other legal scenarios in the future.
We needed to balance the specific content requirements of the existing tools, and the creation of a generic self-help workflow that could be applied to future use-cases at VLA and fit into the SDP ecosystem. This generic self-help workflow would enable them to build more pathways for new content types and subject matters in their CMS, without any further development work.
Our user experience (UX) team workshopped a content model with their education and communication teams to reimagine the existing tools for the new format. Our development team was tasked with architecting a deliverable which was compatible with the Drupal-based CMS, with the first use case focusing on the Screening Triage & Referral Tool (START). The tool was designed with a generic content model to guide future self-help tools, taking into account potential future uses and features.
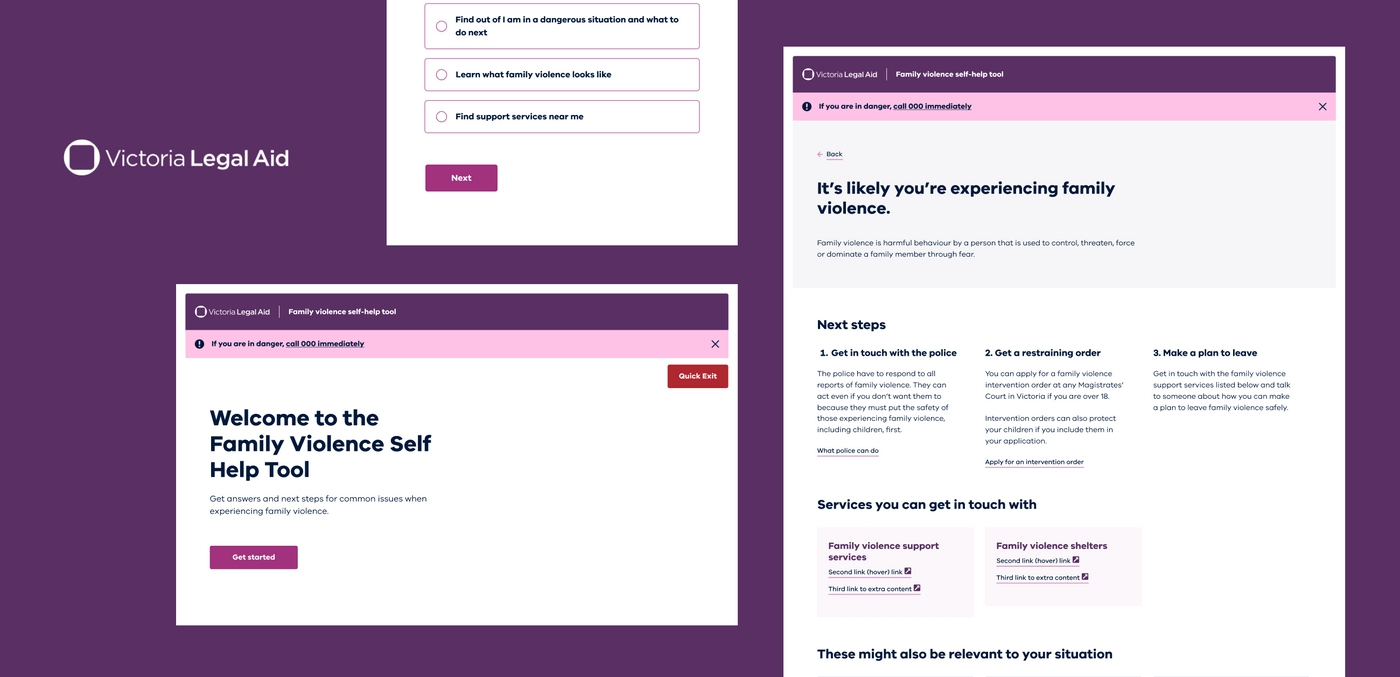
We decided that the first use case should be creating a self-help pathway for people who had experienced domestic violence, since it is both a complex area that required new kinds of online content delivery to meet people’s needs, but also was something that people would benefit from being able to self-direct, getting further support or in-person help if needed. We then worked to create wireframes of the new self-help tool that VLA could take away and test with people who had lived experience of domestic violence, receiving invaluable feedback on how well our model worked in a specific (and challenging) subject area.
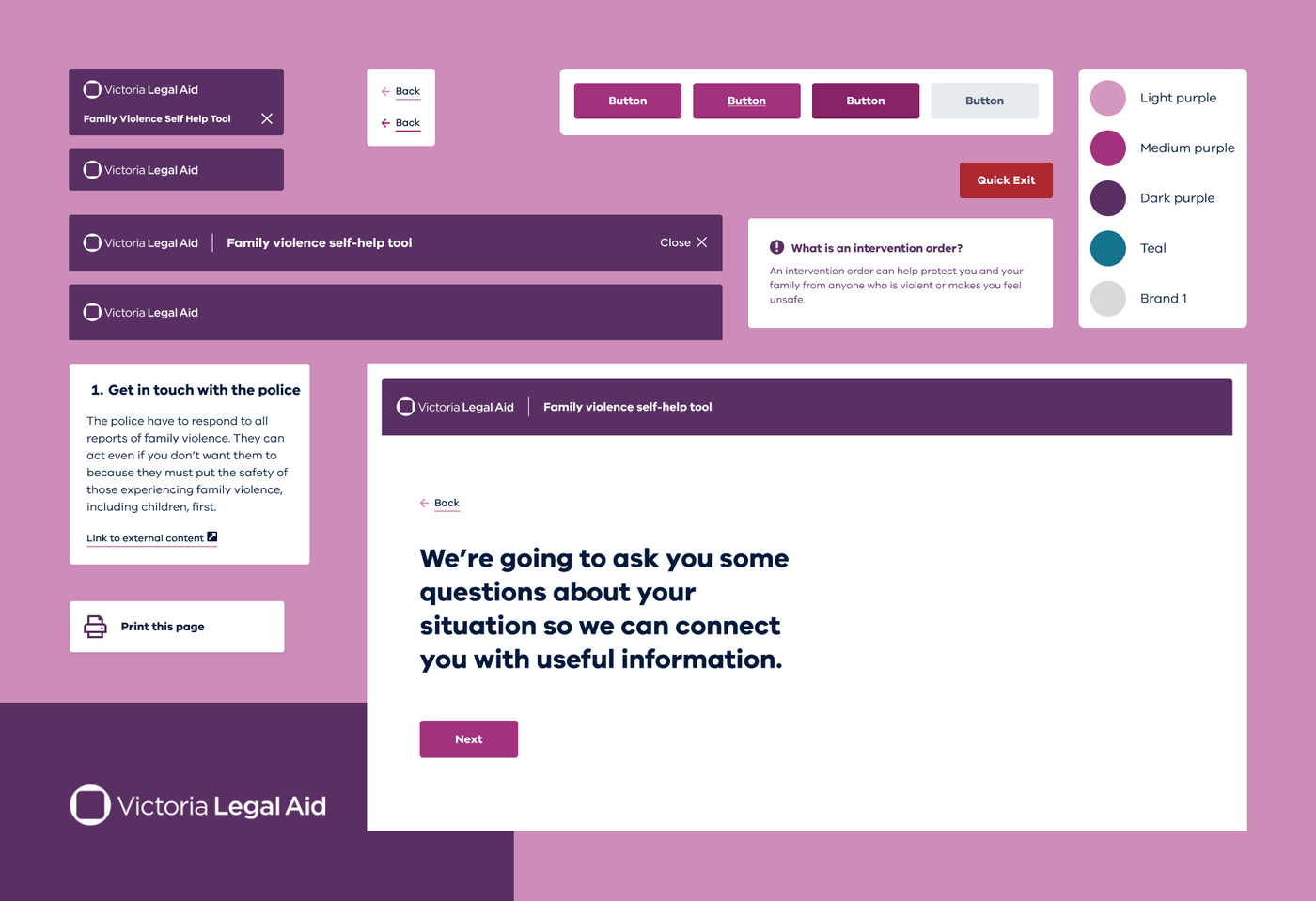
Extending SDP designs for decision-tree components
While the extensive SDP design system had a lot of really useful components in its library, we had to build out the new components required to meet people’s expectations of a decision-tree style guided pathway for complex issues, while staying in the existing SDP language and VLA style guides.
Our team focused on the principles of good design: functionality, accessibility, aesthetics, quality, and sustainability. The resulting self-help tools are highly functional, providing users with a clear path to relevant legal information. This is particularly important for the VLA, which aims to support individuals, especially those with minimal experience with the legal system.
The development team worked to architect something within the Drupal based Tide and Ripple distribution provided by SDP. Tide is a headless Drupal configuration which centralises all sites hosted with SDP into a single resource. Ripple is the front-end component created in Nuxt (Vue.js) with a provided component library. Tide and Ripple work together in tandem to deliver websites served by SDP. Tide and Ripple were initially designed to handle static, content driven websites rather than application style features like a guided pathway, so extra concern was taken to create a solution which worked within the constraints of the Tide installation and Ripple consumption, whilst also providing users with a usable, accessible and user friendly experience. New sections within the SDP Tide CMS were needed, and these new sections also needed to be handled by the Ripple front end. Ripple also needed customisation with new components and screen layouts to accommodate the guided pathways as the SDP design system is tailored for content driven websites.

Launching a new self-help tool for Victorians
This project was a confluence of innovation through human-centred design. At its core, it aimed to solve a profound problem: simplifying and demystifying legal information for individuals with no legal experience, especially for those facing family violence.
These tools have now been designed and integrated into the VLA and Independent Mental Health Advocacy (IMHA). The team at VLA used the content model and new components to create the first decision tree pathway on their website, My Safety.
The Guided Pathway module allows for a fully customised and flexible way for VLA to create and publish Guided Pathways and the related resource screens. Administrators can create pathways which lead to other pathways, funnelling users to the most suitable resources. Administrators can also share pathways between topics which allows them to create a single pathway for a problem and have it attached to one or more relevant topics. User responses to questions can show or hide further questions within the pathway, allowing capture of more relevant details or to hide irrelevant questions. The final screen contains resources, links and advice that is customised to the responses given in the pathway, which provides each user with tailored resources that are specific to their needs.
The VLA Self-Help Tool is currently a finalist in the Victorian Premier’s Design Award in the Digital Design category for it’s demonstration of the potential of design to generate positive change, demonstrating the power of investing in a professional design process. We’re excited to see where VLA will take it next.
Ryan Witcombe, Website Product Manager at VLA said,
"This was a unique project for a few reasons, and Portable were a great partner to work with.
First, we worked with people with lived experience of family violence throughout the project. Eight women from diverse backgrounds worked closely with our family violence team on shaping the structure, content and experience of using the tool.
Portable understood how important this was to our team and to the success of the project. They were supportive and understood the sensitive nature of this work, even holding women-only sessions for the lived experience group during the discovery phase, and building in extra time around wireframe and design reviews.
Second, the tool needed to be reusable. While we went into this build with a very specific use case, it was important that the tool be flexible enough to accommodate other content and use cases. This posed both a design and a technical challenge. Almost everything had to be authorable in the CMS - nothing could be hardcoded.
We are really happy with the end result, and now that we've launched the My Safety tool we are looking at where we can deploy the tool next."
Tam Ho, Portable Senior Developer said,
"While developing the self-help tool, I really liked the flexibility to add custom data structure and UI component within the constraints of SDP without having to compromise on functionality and accessibility, as well as the consistency in user experience and design through the use of the Ripple design system and existing library components. It’s exciting that they now have the opportunity to reuse and roll out the custom-built decision tree component to other SDP-based sites with little effort."