
As part of Portable's ongoing partnership with headspace, the national youth mental health foundation, we were engaged to explore how the homepage of their website could be updated to better suit the needs of site visitors.
We first began working with headspace to unify their digital presence and build out a new website in 2019. Since then, we have been working with headspace on a number of functional enhancements and extensions to their new website and in providing ongoing support and maintenance services. During this time, we have researched, co-designed and digitally implemented several interactive mental health tools across the headspace suite of services including Spaces and Decks.
As with any website, the requirements can evolve over time and together with headspace it was decided that the design and structure of the homepage needed to be revisited to better support website visitors in finding the services and information they need.
Design challenge
A number of things have changed within the headspace organisation since the website was launched, resulting in the homepage needing a revamp. headspace has increased the breadth of audiences it services and communicates with, multiple campaigns can be running at any one time, and there is now a greater focus on encouraging young people to create a headspace account since we worked with them to launch my headspace.
As part of some recent research findings, headspace found that website visitors were more likely to find information secondarily through the homepage so it was crucial for the homepage to become a launch pad to direct website visitors to information they were looking for in a prompt manner and we were keen to work with them to make this happen.
Approach
We approached this project as a waterfall project as it suited the context of the engagement, working with headspace’s requirements to provide the best solution both for website visitors and for the organisation. We began the engagement by working closely with the headspace team to understand their requirements and the previous research undertaken that had informed the brief for a redesigned homepage. This then shaped our user stories and acceptance criteria, setting us up for the rest of the project.
Wireframes and user testing
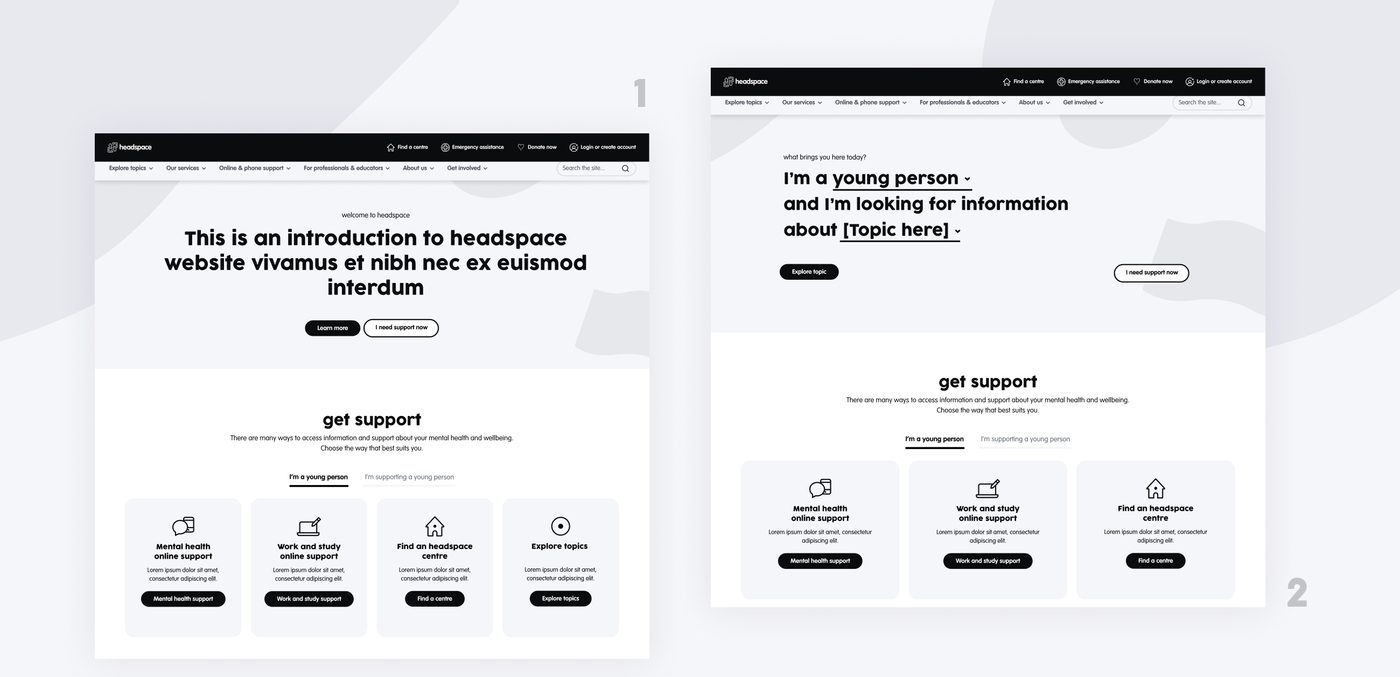
The brief provided guidance on the key content topics that needed to appear on the homepage, and using that as a guide our Experience Design team developed two homepage solutions in order to provide options for the headspace team. Due to the number of navigation pathways available to website visitors as they landed on the page, it was important for us to uncover how we could make the experience of landing on the homepage intuitive and avoid overwhelming website visitors with too much information.
We developed two clickable wireframes that were tested with website visitors in order to gain feedback and clarity on the preferred option from their perspective. We also presented the prototypes to the headspace team in a collaborative feedback session to help shape the iterative changes made to the wireframes.
From these testing sessions we learnt:
- Services were easier to find in comparison to the current homepage
- There was a unanimous preference between options
- Which option provided a more intuitive user experience
Design direction
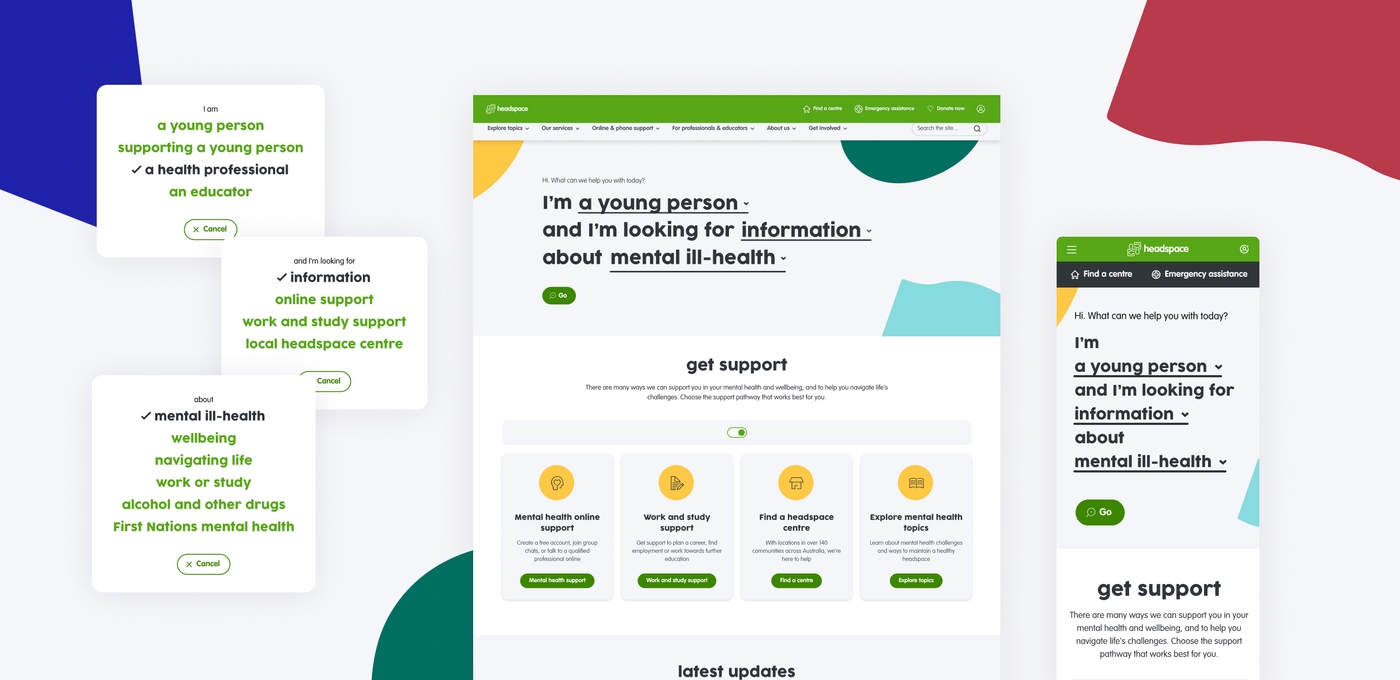
The user testing engagements and feedback gave our design team some tangible insights to feed into the iteration of the wireframes with the chosen direction being a banner centrally placed on the homescreen that allows website visitors to select what type of audience group they are a part of and what sort of content they are looking for. In many ways this takes direct inspiration from the user stories that would have informed the design of the site and its layout.
For example:
I am a young person and i’m looking for information about mental ill-health

Finalising the design
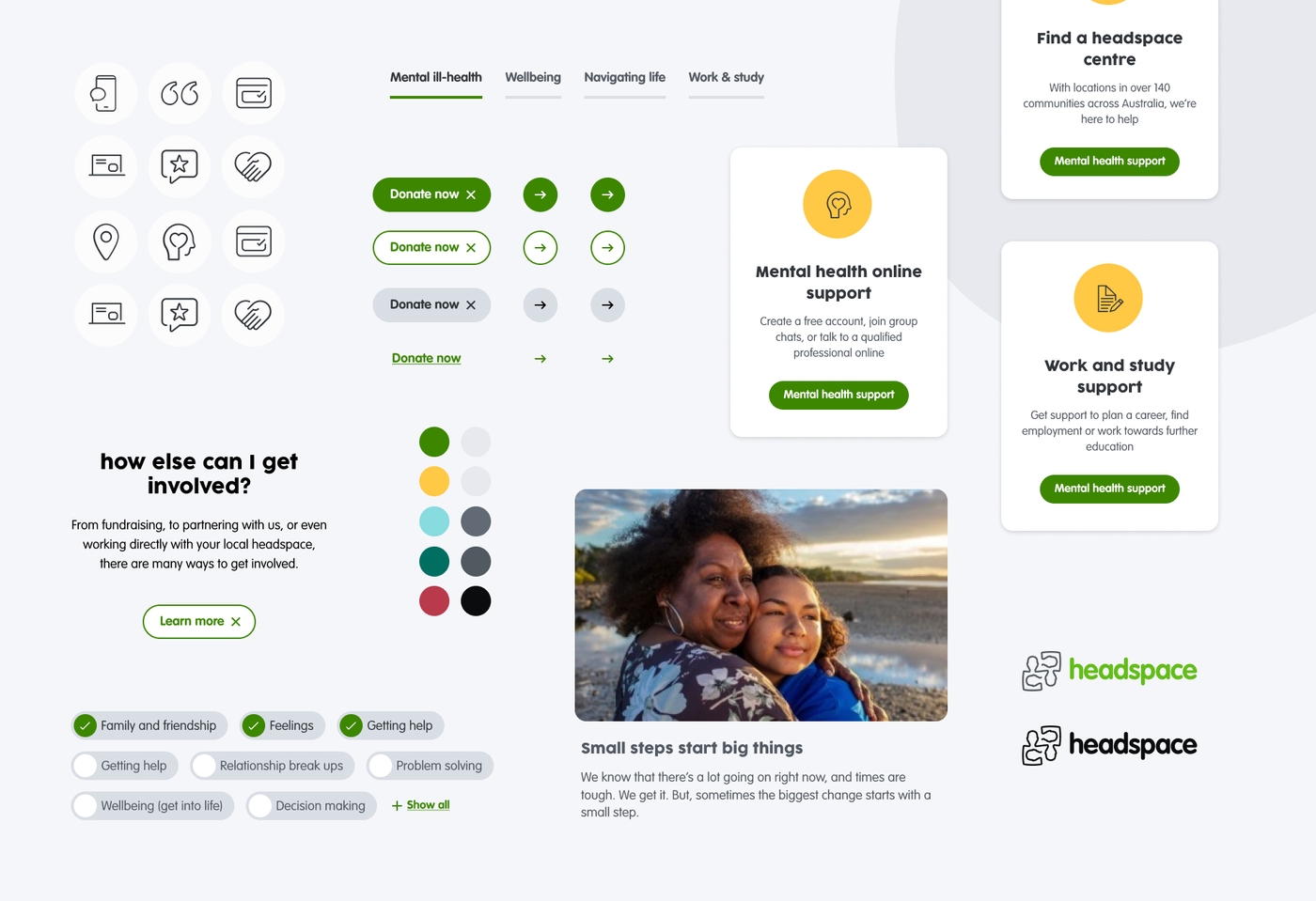
Once the design direction and layout of the new homepage was decided upon, our Experience Designers worked to apply the headspace brand to the chosen wireframe and create a high fidelity design template ready for implementation on the front end.
The User Interface and brand application was made easy by the fact that, over the several years of working with headspace, our Experience Designers have been building out a design system and component library that supports consistency in design across the site and other headspace products.
Working with a design system has also increased efficiency in the design process and the communication across the Experience designer and Developers.

Development
Our technical team then developed all of the new editable components utilising the Silverstripe CMS that the headspace site is already built upon, ensuring each was accessible by screen readers and keyboard navigation. We then worked to complete quality assurance testing across the new homepage and user acceptance testing in collaboration with the headspace team prior to launch in 2022.
Custom GTM tracking
To provide headspace with data and insights for the homepage, we added a number of custom Google Tag Manager events based on headspace’s objectives to report on key journeys.
Outcomes
- The refreshed page provides a launchpad to drive website visitors to key pages across the headspace website in a intuitive and efficient manner.
- By introducing the dynamic component, we have been able to provide additional pathways supporting the journeys of different audience groups to more easily find different types of content.
- The new homepage supports headspace to showcase campaigns more easily, driving engagement and increased donations.
Project team
Sam Bury, Senior Digital Producer
Ashlee West, Lead Experience Designer
Cristiano Fantasia, Senior Experience Designer
Rick Measham, Head of Technology
Tam Ho, Senior Developer
Cam Stark, Senior Developer
Prutha, Developer
Darcy Glennan, Developer
Bryan Maniaul, QA tester